Uwaga: nie wszystkie elementy stylów są akceptowane przez przeglądarki, w których rozpoczęto implementację stylów.
Ustala szerokość elementu blokowego.
<p style="width: 150px"> </p> pozwoli uzyskać akapit o szerokości 150 pikseli.
To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit.
Akapit o szerokości 15 cm
To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit.
Akapit o szerokości 110% (elementu nadrzędnego w hierarchii, czyli tutaj szerokości strony) - width:110%.
To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit. To jest akapit.
Tabela o szerokości 10cm
<table style="width: 10cm" border=1>
| To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 | To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 |
| To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 | To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 |
Obrazek o wymuszonej szerokości 4cm.
<IMG SRC="kubus.jpg" WIDTH="263" HEIGHT="236" BORDER="0" ALT="Rozmiar: 12008 bajtów" style="width: 4cm">

Wykaz o szerokości 7cm
<ul style="width: 7cm">
Linia o szerokości 50 procent (strony)
<hr style="width: 50%">
Ustala minimalną szerokość dla elementu. Składnia: min-width: wartość. Interpretują je Netscape 6 i Opera.
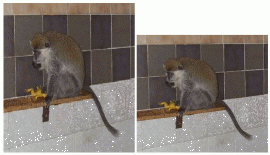
Przykład obrazka - pierwszy ma min-width większe od nominalnych rozmiarów):
<IMG SRC="kubus.jpg" WIDTH="263" HEIGHT="236" BORDER="1" ALT="Kubuś" style="min-width:350px">

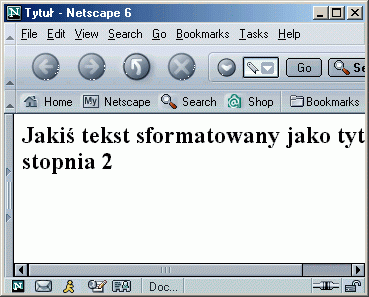
Przykład tekstu - tytuł ma min-width ustalone na 400px, więc przy zmniejszeniu okna przeglądarki pojawił się poziomy pasek przewijania. Zawinięcie tekstu jest możliwe dopiero po przekroczeniu 400 pikseli.
<H2 style="min-width:400px">Jakiś tekst sformatowany jako tytuł stopnia 2</H2>

Określa dozwolone maksimum szerokości dla elementu. Składnia: max-width: wartość. Interpretują je Opera 6 i Netscape 6.
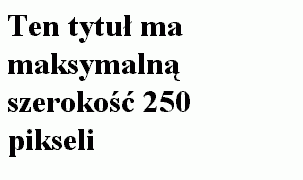
Przykład ograniczenia tekstu:
<H1 style="max-width:250px">Ten tytuł ma maksymalną szerokość 250 pikseli</H1>

Przykład ograniczenia grafiki - zwróć uwagę, że obrazek ma nominalną szerokość 303 piksele, zaś max-width wynosi tylko 150px:
<IMG style="max-width:150px" SRC="maxwidth1.gif" WIDTH="303" HEIGHT="180" BORDER="0" ALT="Rozmiar: 3124 bajtów">

Polecenie wstawia dodatkową przestrzeń nad i pod elementem, rozdzielając ją równo (Netscape akurat dodaje u góry).
Polecenie: line-height: wartość.
Poniższy przykład (<div STYLE="line-height: 300%; font-size: 11pt"></div>), pokazany na tle zwykłego przełamania wiersza, pokazuje sens użycia.
<p style="height: 1cm">Akapit Akapit Akapit Akapit Akapit Akapit </p>
Normalny Akapit Akapit Akapit Akapit Akapit Akapit
Akapit o wysokości 1 cm Akapit Akapit Akapit Akapit Akapit
Normalny Akapit Akapit Akapit Akapit Akapit Akapit
Tabela o wysokości 4 cm
<table style="height: 4cm; width:100%" border=1>
| To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 To jest komórka 1.1 | To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 To jest komórka 1.2 |
| To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 To jest komórka 2.1 | To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 To jest komórka 2.2 |
Określa minimalną dozwoloną wysokość elementu. Składnia: min-height: wartość. Interpretują je Netscape i Opera w wersjach 6.
Przykład grafiki:
<IMG SRC="kubus.jpg" WIDTH="263" HEIGHT="236" BORDER="0" ALT="Kubuś" style="min-height:300px">

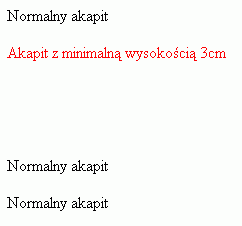
Przykład tekstu:
<P style="min-height:3cm">akapit</P>

Określa maksymalną dozwoloną wysokość elementu. Składnia: max-height: wartość.
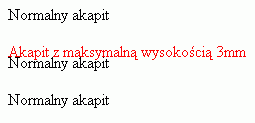
Przykład tekstu:
<P style="max-height:3mm; color:red">Akapit z maksymalną wysokością 3mm</P>